En muchas ocasiones nos podemos encontrar que necesitamos tener un widget que nos muestre determinada información de nuestro wordpress por diversos motivos.
A continuación adjunto un código muy útil que podríamos decir que es una base para crear plugins que creen widgets con un par de parámetros de entrada de información.
<?php
/*
Plugin Name: Nombre del plugin
Plugin URI: https://eduoliva.com
Description: Descripción del plugin
Author: Eduard Oliva
Version: 1.1
Author URI: https://eduoliva.com
*/
add_action( 'widgets_init', 'Nuevo_Plugin' );
function Nuevo_Plugin(){
register_widget( 'Widget_Nuevo_Plugin' );
}
class Widget_Nuevo_Plugin extends WP_Widget {
public function __construct() {
$widget_ops = array(
'classname' => 'widget_class',
'description' => __( 'Descripcion de la clase', 'DOMAIN' ) );
parent::__construct( 'widget_class', __( 'Nombre del Widget', 'DOMAIN' ), $widget_ops );
}
public function widget( $args, $instance ) {
extract( $args );
$title = apply_filters( 'widget_title', $instance['title'] );
$number_parameter = $instance['number_parameter'];
echo $before_widget;
if ( $title )
echo "<div align='center'>";
echo "<h3 class='title'><span>".$title."</span></h3>";
echo "</div>";
echo "Aquí el contenido de nuestro widget con un paremetro ".$number_parameter;
echo $after_widget;
}
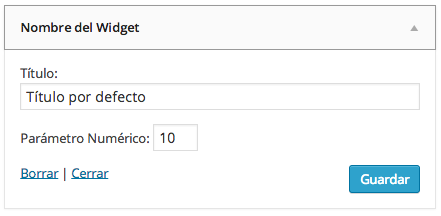
public function form( $instance ) {
$defaults = array(
'title' => 'Título por defecto',
'number_parameter' => '10' );
$instance = wp_parse_args( (array) $instance, $defaults );
$title = $instance['title'];
$number_parameter = $instance['number_parameter'];
?>
<p><?php _e( 'Title', 'DOMAIN' ) ?>:
<input class="widefat"
name="<?php echo $this->get_field_name( 'title' ); ?>"
type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<p><?php _e( 'Parámetro Numérico', 'DOMAIN' ) ?>:
<input name="<?php echo $this->get_field_name( 'number_parameter' ); ?>"
type="text" value="<?php echo esc_attr( $number_parameter ); ?>"
size="2" maxlength="2" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = sanitize_text_field( $new_instance['title'] );
$instance['number_parameter'] = absint( $new_instance['number_parameter'] );
return $instance;
}
}
Para que funcione deberemos crear una nueva carpeta dentro de nuestro directorio plugins con el nombre de nuestro plugin y dentro de esta carpeta en un archivo con el nombre_de_nuestro_plugin.php copiar el contenido que he adjuntado.
Una vez creada la carpeta y el archivo únicamente nos quedará subirlo todo a nuestro servidor y activar el plugin.
Una vez activo por último deberemos arrastrar el widget que se nos habrá creado a la zona que creamos conveniente de nuestro sidebar.
WordPress es muy potente y personalizable y con opciones como esta las posibilidades se multiplican pudiendo llegar hasta donde nos lleve nuestra imaginación.